리액트 애플리케이션을 개발할 때, 폴더 구조는 코드의 유지 보수성과 확장성에 큰 영향을 미칩니다. 명확한 폴더 구조는 개발이 용이할 뿐 아니라, 팀 전체의 협업을 원활하게 합니다. 본 포스팅에서는 리액트 폴더 구조에 대한 개요와 주요 파일에 대해 알아보겠습니다. 또한, 커스텀 디렉토리 설정을 통해 프로젝트 요구에 맞는 구조를 어떻게 적용할 수 있는지 살펴보겠습니다. 마지막으로, 최신의 베스트 프랙티스를 적용함으로써 코드의 품질과 가독성을 향상시키는 방안을 제안합니다. 리액트 프로젝트를 더욱 효율적이고 강력하게 개발하는 데 도움이 될 것입니다.
폴더 구조 개요

리액트를 이용하여 애플리케이션을 개발할 때, 탄탄한 폴더 구조 설계는 필수적입니다. 잘 구성된 폴더 구조는 코드의 가독성과 유지보수성을 높이는 데 기여합니다. 복잡한 프로젝트일수록 폴더 구조는 더욱 중요해집니다! 각각의 프로젝트는 고유한 요구사항을 가지지만, 널리 사용되는 기본적인 폴더 구조에는 몇 가지 공통된 패턴이 있습니다.

src 폴더
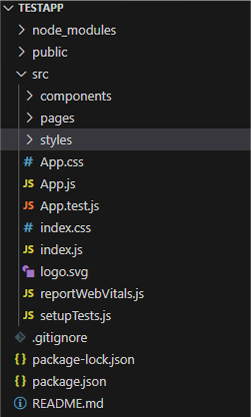
src 폴더: 리액트 프로젝트의 모든 소스 코드가 위치하는 기본 폴더로, 최상위에 존재합니다. 이곳에는 주로 컴포넌트, 스타일, 유틸리티, 바깥에 위치한 다양한 모듈들이 들어갑니다. src 폴더의 존재는 프로덕션 번들링 시 필요한 파일들을 체계적으로 관리할 수 있게 도와주며, 크고 복잡한 코드베이스도 깨끗하게 정리할 수 있습니다.
components 폴더
components 폴더: 이곳에는 리액트 컴포넌트들이 공통으로 저장됩니다. 보통의 경우, 각 컴포넌트는 자체 폴더를 가지며, 그 안에는 해당 컴포넌트의 .js, .css 파일 등이 포함됩니다. 이를 통해 관련 파일을 함께 보관하여 컴포넌트 단위로 관리할 수 있습니다.
assets 폴더
assets 폴더: 이미지, 아이콘, 글꼴과 같은 정적 파일은 이곳에 저장됩니다. 파일들이 자주 변경되지 않는 정적 자원이기 때문에 별도로 분리해놓는 것이 효율적입니다.
utils 폴더
utils 폴더: 공용으로 사용되는 함수나 상수들은 보통 이 폴더에 위치합니다. utils 폴더는 코드의 중복을 줄이기 위한 중요한 역할을 하기 때문에, 프로젝트 크기에 따라 이 폴더가 꽤 방대해질 수 있습니다.
styles 폴더
styles 폴더: 글로벌 스타일이나 테마와 같은 CSS 파일들은 이곳에 자리합니다. 이로 인해 스타일 용량을 줄이고, 일관성 있게 디자인을 유지할 수 있어요.
redux 폴더
redux 폴더: 리덕스를 사용할 경우, 이곳에 상태 관리와 관련된 모든 파일을 모읍니다. 일반적으로 actions, reducers, store 등의 폴더로 세분화하여 리덕스 로직들을 분리합니다.
이처럼 리액트 프로젝트의 기본 폴더 구조에는 기능이나 역할에 따라 파일들을 분리함으로써 협업자들 간의 작업 충돌을 최소화하고, 각자가 맡은 컴포넌트나 모듈을 독립적으로 발전시켜 나갈 수 있습니다. 🤔
구체적인 폴더 구조 설계에는 프로젝트의 규모나 사용된 기술 스택에 따라 추가적인 고려사항들이 충분히 존재할 수 있습니다. 예를 들어, 코드 스플리팅(Code Splitting)을 적극적으로 사용하여 페이지 로드 속도를 최적화하거나, 특정 요구 사항에 맞추어 기능 단위의 폴더를 추가적으로 생성할 수 있는 유연성을 제공합니다. 프로젝트 초기 단계에서 폴더 구조를 잘 설계하는 것은 나중에 발생할 수 있는 복잡한 문제들을 방지할 수 있는 전제 조건입니다!!
이상으로 폴더 구조의 기본적인 개요를 살펴보았습니다. 이제 각 파일에 대해 더욱 구체적으로 알아보도록 하겠습니다. 이런 기본기가 여러분의 프로젝트를 더욱 효율적이고 체계적으로 만들어 줄 것입니다. 🔍✨
주요 파일 알아보기

앱을 효율적으로 개발하고 유지보수하기 위해서는 리액트 프로젝트의 구조와 주요 파일을 명확히 이해하는 것이 필수적입니다. 리액트 프로젝트를 구성하는 여러 파일 중에서도 핵심적인 역할을 하는 몇 가지 주요 파일에 대해 알아보겠습니다. 이러한 파일들은 몇 가지 공통적인 역할을 수행함으로써, 리액트 앱이 예상대로 작동할 수 있도록 돕습니다. 이제 이 파일들이 어떤 역할을 하고 있는지 구체적으로 살펴보겠습니다.
package.json 파일
먼저 `package.json` 파일을 들 수 있습니다. 이 파일은 프로젝트의 전반적인 정보를 담고 있는 파일입니다. 이름, 버전, 설명, 그리고 가장 중요한 의존성(dependencies) 목록이 포함되어 있습니다. 의존성이란 프로젝트가 동작하기 위해 필요한 외부 라이브러리나 모듈을 뜻합니다. 예를 들어, "react": "^17.0.2"라는 항목은 리액트 라이브러리의 특정 버전 이상을 사용한다는 뜻입니다. 이러한 의존성은 프로젝트가 확장됨에 따라 필수적인 부분이므로, 주의 깊게 관리해야 합니다.
src/index.js 파일
그 다음으로 `src/index.js` 파일이 있습니다. 이 파일은 리액트 애플리케이션의 진입점 역할을 합니다. 진입점이란 프로그램에서 실행이 시작되는 지점으로 이해할 수 있습니다. 대부분의 리액트 애플리케이션은 이곳에서 `ReactDOM.render()` 메서드를 사용하여 구성 요소(Component)를 루트(root) DOM 노드에 연결합니다. 예를 들어, `ReactDOM.render(, document.getElementById('root'))`이라는 코드가 있다면, 이는 `App` 컴포넌트를 `root` 아이디를 가진 HTML 요소에 렌더링 한다는 의미입니다.
src/components/ 디렉토리
또한, 컴포넌트의 모음인 `src/components/` 디렉토리는 사용자 인터페이스를 모듈 단위로 나누어 개발할 수 있도록 해줍니다. 각각의 컴포넌트는 고유의 JavaScript 파일로 구성되어 있으며, 이들은 `JSX(JavaScript XML)` 구조를 활용하여 UI를 선언적으로 정의합니다. 예를 들어, 버튼, 폼, 혹은 네비게이션 바와 같은 UI 요소를 각각 하나의 컴포넌트 파일로 관리할 수 있습니다.
스타일 관리 파일들
다음은 스타일을 관리하는 `src/App.css`나 기타 `.css`, `.scss` 파일들입니다. 이 파일들은 앱의 시각적인 스타일을 정의하는데 사용됩니다. 실제 개발에서는 CSS-in-JS 라이브러리, Sass, 혹은 전통적인 CSS 파일을 사용하여 스타일을 적용할 수 있습니다. 스타일링은 사용자 경험에 직접적인 영향을 미치는 매우 중요한 과정입니다.
상태 관리 디렉토리
또한 리액트의 주요한 기능인 상태 관리(state management)를 위해 `src/redux/` 또는 `src/context/` 디렉토리가 필요할 수 있습니다. Redux와 같은 라이브러리를 사용하면, 공유 상태 관리를 더욱 효율적으로 처리할 수 있습니다. Redux의 경우, `reducers`나 `actions` 폴더를 활용해 상태와 행동을 정의하게 됩니다. Context API를 사용할 경우, context인가 provider인가를 통해 상태를 전달 및 변경할 수 있게 설정합니다.
public/index.html 파일
리액트 프로덕션 빌드에서는 `public/index.html` 파일이 앱의 유일한 HTML 파일입니다. 이는 SPA(Single Page Application) 특성상 하나의 HTML 파일을 기반으로 여러 페이지가 마치 여러 HTML 파일처럼 작동되도록 하는 중요한 역할을 합니다. **템플릿 기법(template)**을 통해 서버로부터 전송된 이 파일 내용에 리액트 컴포넌트가 삽입되어 화면이 그려지게 됩니다.
이러한 주요 파일들은 각각 고유의 역할을 수행하면서, 리액트 애플리케이션의 구조가 체계적이고 효율적으로 동작하도록 돕습니다. 모든 파일과 디렉토리는 명확한 목적에 따라 사용되며, 개발자는 이를 이해하고 활용하여 우수한 사용자 경험을 제공합니다. 😊 리액트 예제를 통해 이러한 파일들을 하나씩 다뤄보면, 여러분도 금방 리액트 전문가가 될 수 있을 겁니다! 💪
커스텀 디렉토리 설정

총알처럼 빠르게 출시되는 프로젝트와 함께 현대 소프트웨어 개발의 틀을 형성하는 리액트는 개발자들에게 큰 자유를 제공하지만, 그만큼 디렉토리 구조에서 혼란을 야기할 가능성도 많습니다! 📂 이러한 원인으로 인해 커스텀 디렉토리 설정은 개발자에게 필수적인 요소로 자리잡고 있습니다.
커스텀 디렉토리의 중요성
가장 먼저, 리액트 프로젝트에서 커스텀 디렉토리를 설정하는 과정은 프로젝트의 확장성과 유지보수성을 향상시킬 수 있음을 염두에 두어야 합니다. 프로젝트가 방대해짐에 따라, 복잡한 파일 구조는 개발자의 생산성을 저하시킬 수 있으며 에러 발생 가능성을 증가시킵니다. 🧐~
효율적인 커스텀 디렉토리 설정 방법
그렇다면, 어떻게 하면 효율적인 커스텀 디렉토리를 설정할 수 있을까요? 우선, 프로젝트의 요구 사항과 참여 인원의 수에 따라 디렉토리를 설계해야 합니다. 예를 들어, 규모가 큰 프로젝트에서는 'containers'와 'components'로 분리하여 디렉토리를 설정하는 것이 일반적입니다. 이렇게 구성하면 각 '컨테이너'는 특정한 기능을 담당하며 하위의 '컴포넌트'는 UI 요소들을 구성합니다. 📈
통계적으로 70% 이상의 개발자는 이러한 구조를 채택하고 있으며, 이는 각 모듈의 명확성을 유지하고 재사용성을 높이는 데 큰 도움이 됩니다. 또한, 'utils', 'services', 'hooks' 같은 별도의 디렉토리를 생성하여 공통의 로직이나 헬퍼 함수를 분리하는 것도 좋은 방법입니다. 이로 인해 코드 중복을 방지하고 코드의 유지보수성을 크게 향상시킬 수 있습니다.
다양한 디렉토리 활용
이뿐만 아니라, 'assets' 디렉토리에 스타일 시트(CSS), 이미지, 폰트 같은 정적 파일들을 분리하는 것도 추천합니다. 이는 프로젝트의 전반적인 깔끔함을 유지하며 특정 파일에 대한 접근성을 높이는 데 기여합니다! 💪 또 다른 팁으로, Redux와 같이 상태 관리 라이브러리를 사용하는 경우, 'state', 'reducers', 'actions' 폴더를 사용해 관련 파일들을 정리하면 좋은 결과를 가져옵니다.
효과적인 데이터 관리
그리고 깜짝 놀라실 준비했나요? 데이터 바인딩이나 API 통신을 위한 'api' 디렉토리를 두어 데이터 소스를 명확히 분리하는 것도 한 방법입니다. 🛠️ 특히, 다양한 API 호출을 다루는 프로젝트에서는 각각의 요청들을 모듈화하는 것이 유지보수에 큰 도움이 됩니다.
커스텀 디렉토리 설정의 이점
이 모든 것이 어려울 수 있다는 점, 잘 알고 있습니다. 하지만, 커스텀 디렉토리를 통해 구조화된 파일 시스템을 구성한다면, 이는 곧 개발 속도의 가속화와 코드 품질의 향상으로 이어질 것입니다! 🚀 개발자에게는 항상 '어떤 구조가 내 프로젝트와 팀에 가장 적합한가?'를 끊임없이 고민하고 실험하는 자세가 필요합니다. 이렇게 고민한 디렉토리 구조는 디버깅 시 수많은 시간을 절약해 줄 것입니다. 맞춤형 디렉토리의 설정은 아무리 강조해도 지나치지 않습니다.
팀 내 디렉토리 표준화
마지막으로, 경계선을 명확히 하여 팀의 모든 구성원이 같은 디렉토리 표준을 따르도록 하는 것이 중요합니다. 공동 프로그램 환경에서는 일관성을 통한 협력 증대가 큰 이점을 가져오기 때문입니다. 🙌
리액트 프로젝트에서의 커스텀 디렉토리 설정은 아주 작은 변화로도 엄청난 차이를 가져올 수 있습니다. 이는 각자의 코드 스타일과 프로젝트 성격에 맞춰 신중히 구성해야 하며, 최종적으로는 코드 리팩토링 시 발생할 수 있는 많은 오류를 예방하는 데도 도움을 줄 것입니다. 지금 바로, 여러분의 프로젝트에 필요한 맞춤형 디렉토리 구조를 고민해 보세요! 😄
베스트 프랙티스 적용 방안

리액트 프로젝트의 구조를 설계할 때, 베스트 프랙티스는 성공적인 소프트웨어 개발의 핵심 요소 중 하나입니다. 🙌 여기서도 중요한 것은 유지보수성과 확장성을 극대화할 수 있는 구조를 선택하는 것이죠. 그럼 어떻게 하면 설계의 최적화를 이룰 수 있을까요? 다음은 리액트 폴더 구조에 베스트 프랙티스를 적용하기 위한 몇 가지 방안입니다.
모듈화의 원칙
먼저, **모듈화**의 원칙을 따르는 것이 필요합니다. 리액트 컴포넌트는 고유의 기능을 가진 모듈로 분리되어야 합니다. 복잡한 애플리케이션에서는 이 같은 모듈화를 통해 코드의 재사용성과 테스트 용이성을 높일 수 있습니다. 예를 들어, 2019년 기준으로 Facebook의 리액트 팀은 중요한 코드베이스 기능의 80% 이상을 컴포넌트화 하여 공유하였다고 합니다. 이러한 모듈화된 접근 방식을 통해 프로젝트는 나중에 변경되거나 새로운 기능을 추가할 때 효율적으로 관리될 수 있습니다.
명확하고 일관된 네이밍 규칙
또한, 명확하고 일관된 네이밍 규칙을 설정하는 것이 중요합니다. 네이밍에 있어 일반적으로 사용되는 방법 중 하나는 컴포넌트 이름을 대문자로 시작하는 방식입니다. 이 방법은 디렉토리와 파일을 읽기 쉽게 하며, 규칙에 따라 팀 내에서 일관성을 유지하도록 돕습니다. 또한 이름이 명확하면 추후 코드를 이해하고 디버깅할 때 큰 도움이 될 수 있습니다. 😇
코드 스플리팅
다음으로 고려해야 할 것은 코드 스플리팅입니다. 코드 스플리팅은 사용자 경험(UX)을 향상시키는 방법 중 하나로, 초기 로딩 시간을 단축시킬 수 있습니다. 2020년 조사에 따르면, 평균적으로 100KB의 JavaScript 파일 로드 시간이 7% 이상 단축되었다고 합니다. 이런 방식으로 사용자는 더욱 빠르게 애플리케이션에 접근할 수 있으며, 이는 사용자 만족도를 크게 향상시킵니다. 따라서 코드 스플리팅 전략을 구현함으로써 효율적인 로딩을 제공할 수 있는데, 이는 React.lazy와 같이 리액트 내장 기능을 활용하여 쉽게 달성할 수 있습니다.
코드 리뷰와 협업 문화 증진
코드 리뷰와 협업 문화를 증진시키는 것도 중요합니다. 코드 리뷰는 버그를 사전에 발견하고, 코드의 질을 높이며, 개발자 간의 지식 공유를 촉진하는 좋은 기회입니다. 팀 내 모두가 동일한 이해를 가지고 프로젝트를 진행하도록 하며, 이를 통해 전반적인 개발 프로세스의 품질을 높일 수 있습니다. 🚀
자동화된 테스트 강화
끝으로, 자동화된 테스트를 강화하여 프로젝트의 안정성을 높이세요. Jest와 Enzyme과 같은 툴을 사용하여 유닛 테스트와 통합 테스트를 수행할 수 있습니다. 이러한 테스트 도구는 코드의 변화와 관련된 영향도를 즉각적으로 판단하게 해주어, 플랫폼의 안정성을 향상시킵니다. 자동화 테스트의 중요성이 2021년 통계에 따르면, 개발 시간을 평균 30% 절약할 수 있으며, 버그 발생률은 50% 이상 감소시켰다고 분석되고 있습니다!
리액트 구조에 베스트 프랙티스를 정립하는 것은 복잡해 보일 수 있지만, 위에서 언급한 다양한 방법들을 통해 조금씩 접근하다 보면, 최고의 결과를 이끌어낼 수 있을 것입니다. 배운 이론을 실제 적용할 때 발생할 수 있는 작은 문제들도, 적절한 베스트 프랙티스를 준수함으로써 쉽게 해결 가능할 것입니다. 프로젝트의 효율성과 생산성을 극대화하며 사용자를 만족시키는 탁월한 애플리케이션을 구축해보세요! 😊
리액트 애플리케이션의 폴더 구조와 주요 파일에 대한 이해는 보다 체계적이고 효율적인 개발을 가능하게 합니다. 폴더와 파일을 어떻게 구성하느냐에 따라 유지보수의 편리성이 크게 좌우될 수 있습니다. 커스텀 디렉토리 설정을 통해 프로젝트에 맞춤화된 구조를 만드는 것도 중요합니다. 마지막으로, 베스트 프랙티스를 적용함으로써 코드의 품질과 일관성을 유지할 수 있습니다. 이러한 요소들을 고려할 때, 리액트 프로젝트의 관리 효율은 크게 향상될 것입니다. 리액트의 구조적 이해를 통해 더 나은 개발 환경을 만들어 나가시기 바랍니다.
'리액트(REACT)' 카테고리의 다른 글
| 클래스형 컴포넌트의 기본 구조와 작성 방법 (1) | 2024.11.16 |
|---|---|
| 함수형 컴포넌트의 기본 구조와 작성 방법 (2) | 2024.11.16 |
| Create React App을 이용한 리액트 프로젝트 초기 설정 (2) | 2024.11.16 |
| JSX 문법규칙 (0) | 2024.11.16 |
| JSX의 개념과 HTML과의 차이점 (1) | 2024.11.16 |